
Var textView = this.FindViewById
FindViewById takes identifier from the resource file as the parameter and returns the control. Next get the TextView identifier from the axml file. In our example we have a page called Main, so we are referring the file by So whenever an axml file is added or a control is added in the axml file immediately build your project. Initially I have said Resource class contains all the files and identifies used in the application. SetContentView is the method that takes the axml file as an input parameter and displays the file to the user.


This method starts executing when the application starts running. This class contains an OnCreate method which is override from the base class Activity. Now let’s come back to the class MainActivity.cs. Let’s create a TextView control inside the LinearLayout (linear layout is a layout that arranges its children in a single column or a single row), assign it with an id “ HelloWorldText” and set the height, width and size property for the control.
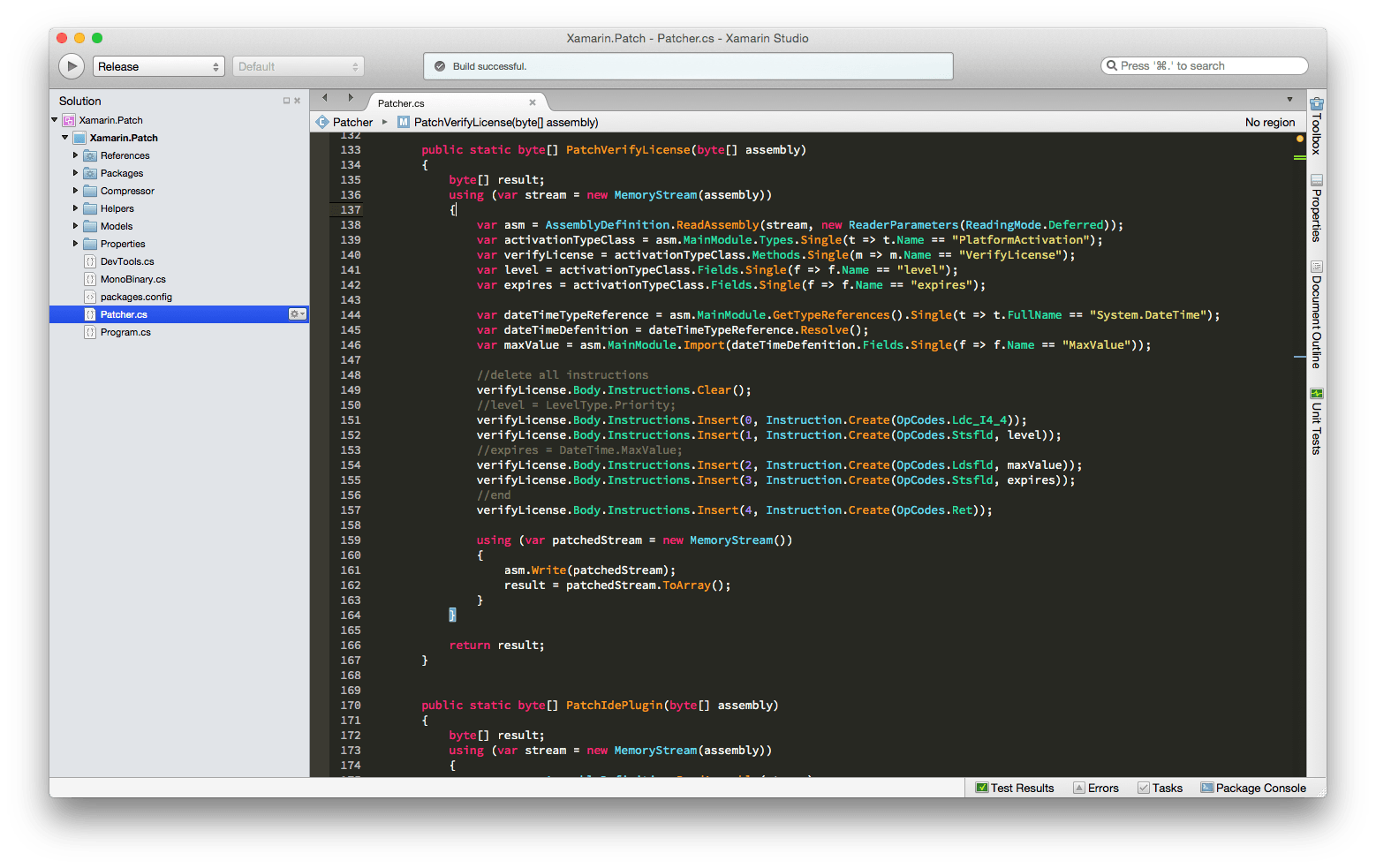
XAMARIN STUDIO ANDROID CODE
When u open the MainActivity.cs file you will find the following code
XAMARIN STUDIO ANDROID WINDOWS
MainActivity.cs is nothing but a Page in windows world, so whenever you come across a file called activity then just remember it is a Page.

Where HelloWorldText is the id that is assigned to my TextView in my Main.axml file, which is explained below. So whenever a developer wants to access a control through its id he has to use like the following Resource folder contains all the resources we create in the application like icons, axml files and importantly all the id’s (identifiers) that we assign to a controls in the axml page.


 0 kommentar(er)
0 kommentar(er)
